软件介绍
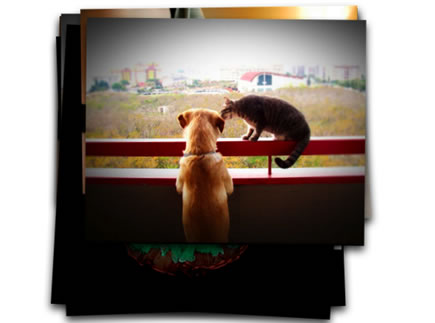
jQuery实现图片叠加效果,可以进行无序排列
js:
var jstack = $("#imageBox").jStack({
isClickAnimation: true,
isPositionRandom: true,
durationOut: 300,
durationIn: 200,
easingOut: "easeInOutBack",
easingIn: "easeOutBounce",
moveLeft: 250,
moveTop: 150,
opacityOut: 0.6,
opacityIn: 1,
delay: 10,
direction: "next",
callback: function() {}
});
HTML
<div id="imageBox">
<a href="#"><img src="img/img1.png"></a>
<a href="#"><img src="img/img2.png"></a>
<a href="#"><img src="img/img3.png"></a>
<a href="#"><img src="img/img4.png"></a>
<a href="#"><img src="img/img5.png"></a>
</div>