软件介绍
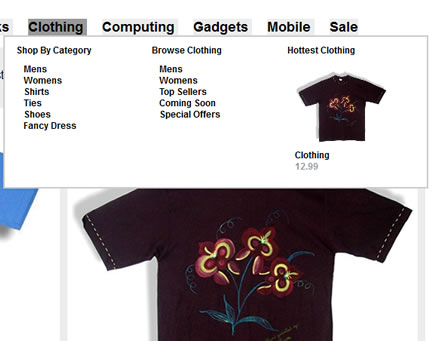
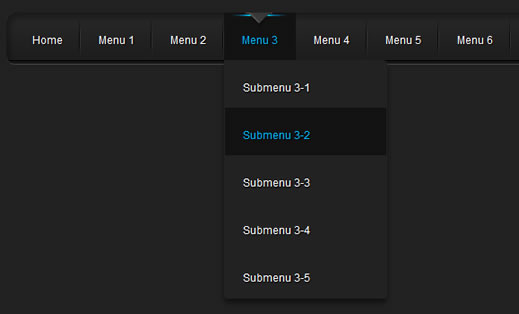
jQuery实现当下流行的下拉导航菜单(文字+图片)
HTML
<ul id="nav">
<li><a href="#">Home</a></li>
<li><a href="#">DVD</a>
<ul>
<li><span>Shop By Category</span>
<ul>
<li><a href="#">Family</a>
<ul>
<li><a href="#">Comedy</a></li>
<li><a href="#">Action</a></li>
<li><a href="#">Cartoons</a></li>
<li><a href="#">Interactive</a></li>
</ul>
</li>
<li><a href="#">Drama</a>
<ul>
<li><a href="#">Period</a></li>
<li><a href="#">Modern</a></li>
</ul>
</li>
</ul>
</li>
<li><span>Browse DVD</span>
<ul>
<li><a href="#">A-Z</a></li>
<li><a href="#">Now Available</a></li>
<li><a href="#">Top Sellers</a></li>
<li><a href="#">Coming Soon</a></li>
<li><a href="#">Pre-Order Chart</a></li>
<li><a href="#">Special Offers</a></li>
</ul>
</li>
<li><span>Latest Releases</span>
<ul>
<li><a href="#">Titanic</a></li>
<li><a href="#">Alien Vs Predator</a></li>
<li><a href="#">Terminator 2</a></li>
<li><a href="#">Meet the Parents</a></li>
</ul>
</li>
<li><span>Hottest Title</span>
<ul>
<li><a href="#"><img src="images/dvd.jpg" width="123" alt="DVD" />DVD</a><span class="price">£1.99</span></li>
</ul>
</li>
</ul>
</li>
</ul>