软件介绍
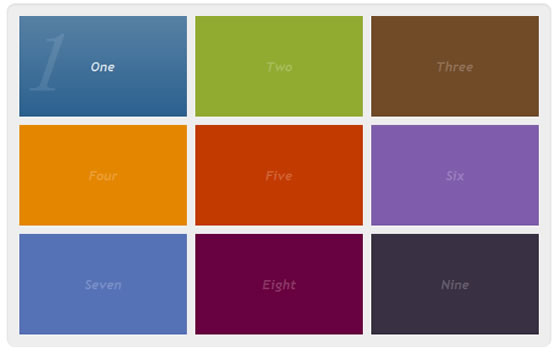
jQuery+CSS3打造很棒的交互式菜单
HTML:
<ul class="menu">
<li tabindex="1">
<span class="title">One</span>
<div class="content">Lorem ipsum dolor sit amet...</div>
</li>
...
<li tabindex="1">
<span class="title">Nine</span>
<div class="content">Lorem ipsum dolor sit amet...</div>
</li>
</ul>
CSS
.menu{
width: 620px;
margin: 100px auto; padding: 15px;
list-style: none;
counter-reset: li;
background: #eee;
box-shadow: 0 1px 2px rgba(0,0,0,.1) inset;
border-radius: 10px;
}.menu:before,
.menu:after {
content: "";
display: table;
}.menu:after {
clear: both;
}.menu {
zoom:1;
}