软件介绍
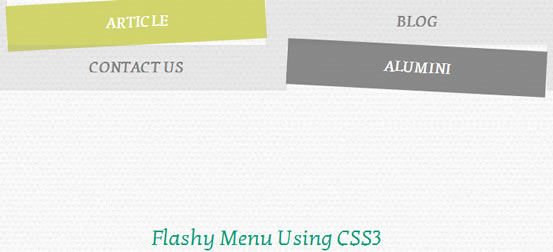
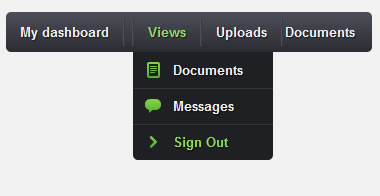
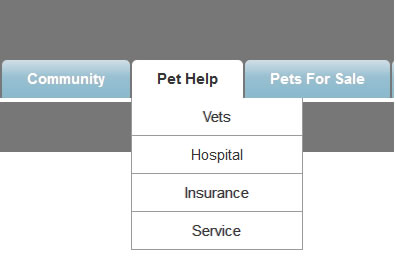
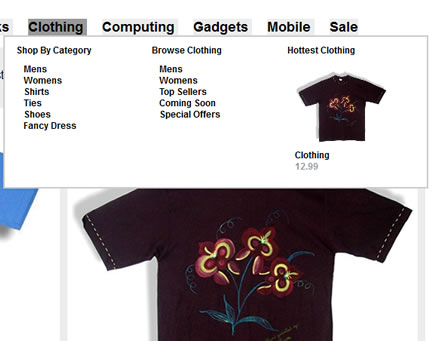
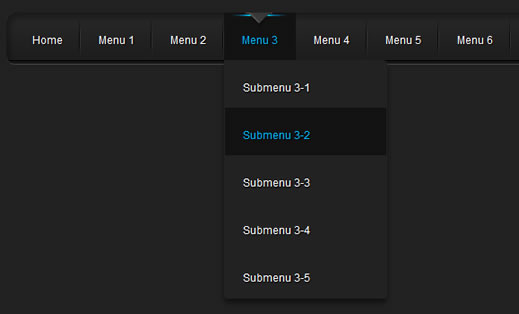
漂亮的页面导航菜单效果
<div id="header-wrapper">
<div class="wrapper">
<span class="title">Walking Navigation</span>
<ul class="navigation">
<li><a href="#home">Home</a></li>
<li><a href="#about">About</a></li>
<li><a href="#blog">Blog</a></li>
<li><a href="#contact">Contact</a></li>
<li><a href="#credits">Credits</a></li>
</ul></div>
</div>
<div id="content-wrapper">
<div id="home" class="section">
content
</div>
<div id="about" class="section">
content
</div>
<div id="blog" class="section">
content
</div>
<div id="contact">
content
</div>
<div id="credits" class="section">
content
</div>
</div>