网站建设过程中的网页设计内容为主
网站建设过程中的网页设计内容为主面对这种无需关注布局细节只关注独立组件的的响应式网页设计模式,我们需要:
1.开发一套设计体系
摒弃老的设计方法,因为站点会在不同的设备上被访问,所以我们应该去着重设计站点的整体感觉。版式、颜色、形状以及图片,这些元素构成视觉设计。只 要能将这些元素设计地连贯,即便是不同大小的设备也会给用户一致的感觉。通过组件化设计,从而形成一套设计体系,对于响应式网页设计是很有效的。
2.基于内容层次的新型模型图
这种模型图关注内容层次不关注布局。设计者会给内容元素标上数值,用来表示这些元素在堆叠的列布局中的位置。这种方式对于设计有些束缚,但对展示内容可能是绝佳的。
小兰在这里主要介绍两款特别有用响应式网页设计的工具。
StileTiles 是一款能帮助设计者 这种全新的设计方式,该方式主要关注站点中的字体、颜色以及示例 UI 色板。StyleTiles 不关注布局上的细节,但可以很方便地让你知道你设计的网站大致是个什么样。
2、优先级向导
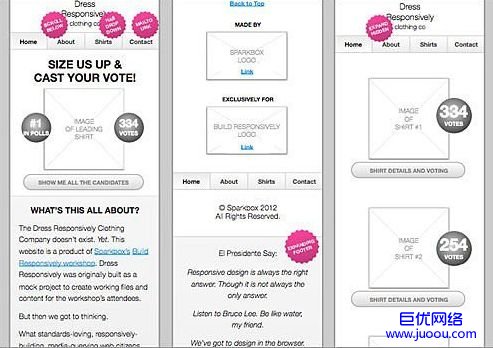
Spark Box 就是由 Drew Clemens 根据优先级向导所设计的。优先级向导说明了如何为站点中内容分配优先级。此时不需要进行任何视觉设计,因为此时内容的排布是根据关联性而不是美学。下图说明了如何划分内容层次:

