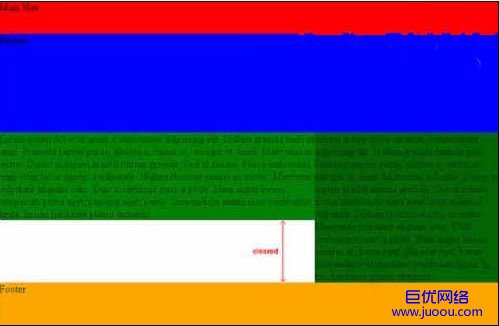
如何清除网站DIV浮动效果

01 |
<style> |
02 |
.clearfix:after{ |
03 |
visibility: hidden; |
04 |
display: block; |
05 |
font-size: 0; |
06 |
content: "."; |
07 |
clear: both; |
08 |
height: 0; |
09 |
} |
10 |
11 |
* html .clearfix{zoom: 1;} |
12 |
13 |
*:first-child + html .clearfix{zoom: 1;} |
14 |
15 |
</style> |
16 |
17 |
<div class="clearfix" style="border: 2px solid red;"> |
18 |
<div style="float: left; width: 80px; height: 80px; border: 1px solid blue;"> |
19 |
怀柔巨优网络网站建设公司 |
20 |
</div> |
21 |
</div> |
下面怀柔网站建设巨优网络分析一下这些代码都是起什么作用的。
首先是利用:after伪类来兼容支持这一标准的浏览器们,FF、Chrome自然属于强烈支持标准的浏览器行列,不过IE自从繁殖到第八代开始,也表示支持这一伪类。:after伪类用来和content属性一起使用设置在对象后的内容。after伪类IE不支持,它用来和content属性一起使用设置在对象后的内容,例如:
1 |
.clearfix:after {content:".";} |
这个CSS将会让clearfix类标签内的文本后边加上英文句号。
"* html"这个选择符只有IE6才能识别,因此在其中设置缩放属性"zoom: 1;",便可实现兼容IE6;"*:first-child + html"这个选择符只有IE7才能识别,因此设置缩放属性"zoom: 1;" 便可实现兼容IE7。
清除浮动是一种很多年就重复的话题,也出现了很多种的解析方案,怀柔网站建设公司巨优网络认为这种解决方案是可行的。